How I elevated music practice with a tool that helps musicians track progress and improvement
Melodex
Role:
UX/UI Designer
Brand Designer
Project Type:
Mobile-First Responsive Website
Tools:
Figma
FigJam
Duration:
100+ hours
Overview
Why is it so hard to learn a new instrument?
Lots of people set out to learn a new instrument. While many succeed, it is clear based on responses from people I know that it is easy to lose progress and motivation with a busy schedule. It is also difficult to find success in a new skill without a quantitative measure to track progress like so many other new skills allow for.
Empathize
Problem
Lots of people set out to learn a new instrument, and while many succeed, it is easy to lose progress and motivation with a busy schedule.
Research Goal
We want to know why people lose motivation to practice over time so that we understand what will encourage continued learning of their new skill.
Competitive Analysis
What’s already out there?
Compared and contrasted other music learning / tracking platforms on their strengths, weaknesses, opportunities, and threats.
YouTube, GarageBand, Moises, Modacity
What are they doing well?
All provide some free content
Providing a variety of features within one app so people don’t have to download many different apps
Providing a fun way to learn
Limited use of the app without subscription
Doesn’t encourage consistent use of the platform
Only royalty-free music/ not having a big enough library
Where are they lacking?
User Interviews
What do real people need?
I conducted remote and in-person interviews on 5 participants ranging in experience level from people currently learning a new instrument at the beginner stage to people who have been playing for decades
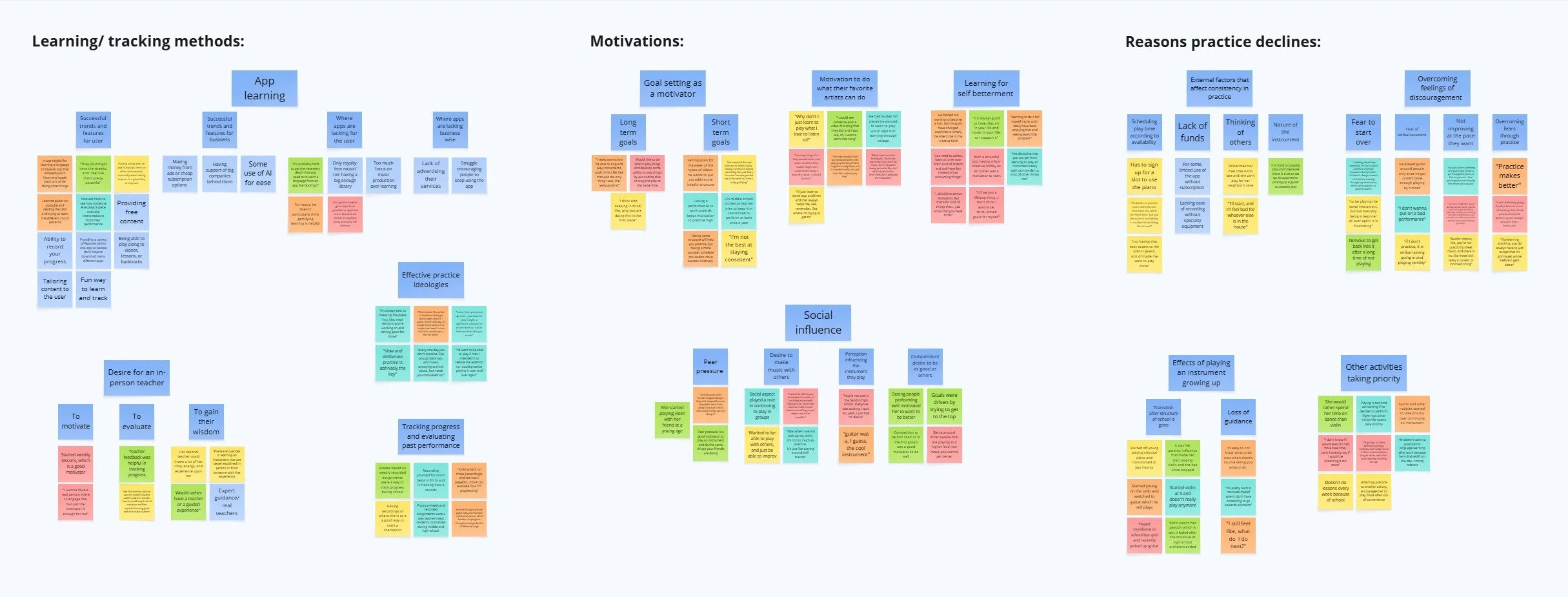
Affinity Mapping
What did I learn?
Insights and observations from interviews fell into 3 main categories
Learning / Tracking Methods - goal setting and slow, effective progression is more important than setting timed deadlines for improvement
Motivations - learn to play more casually and have more fun with learning
Reasons Practice Declines - structure and pressure of playing an instrument for grades can push people away from loving that instrument and wanting to continue past school
Key Takeaway
The problem at hand deals less with a loss of motivation and more with a need for effective practice on a flexible timeline
Define
Persona
I’d like to explore ways to help people who are learning a new instrument to set achievable goals during each practice session so that they can feel improvement from the previous session
POV + HMW
How might we help people who are learning a new instrument find practice goals that work for them?
How might we help people who are learning a new instrument avoid frustration from lack of improvement?
How might we help people who are learning a new instrument avoid harmful practice tendencies?
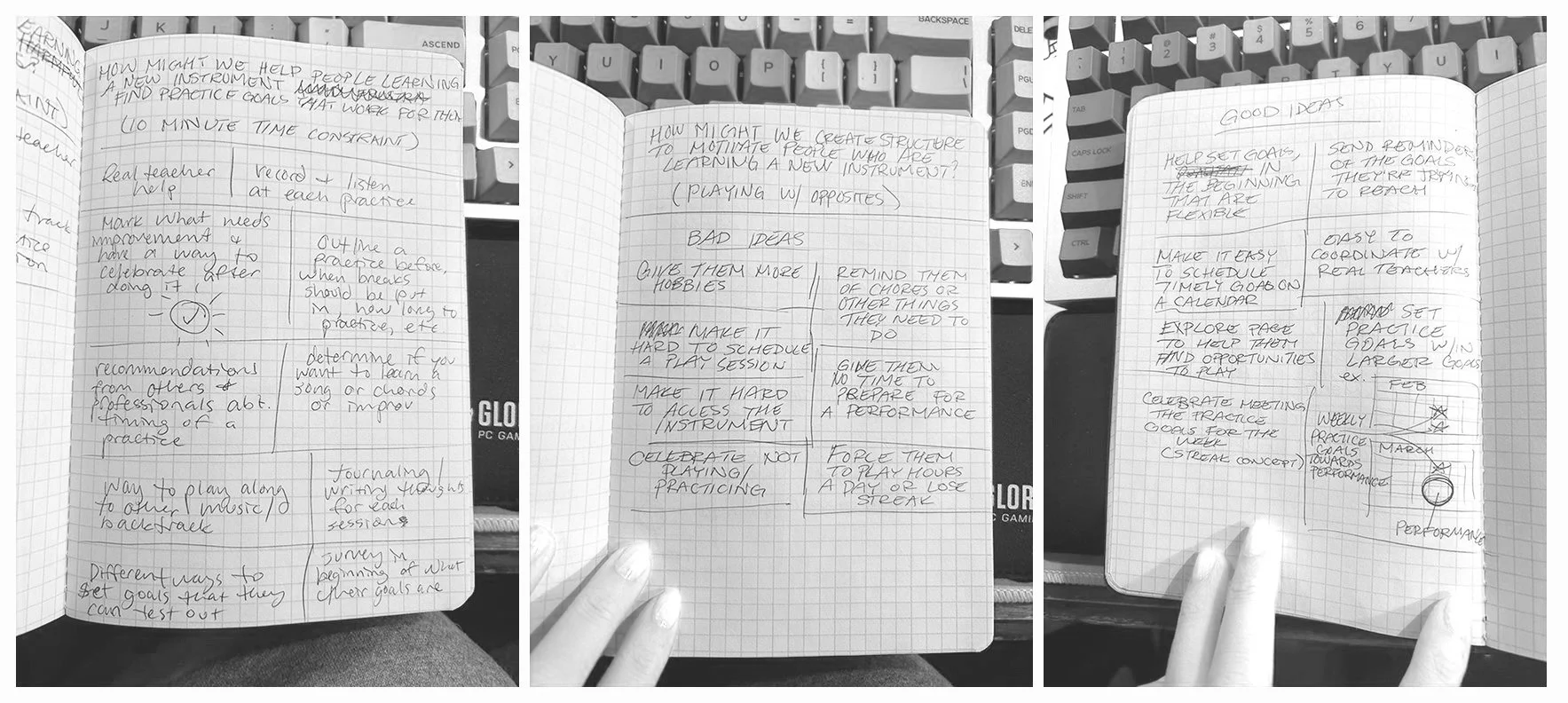
Ideate
Brainstorming + Storyboarding
Exploring ideas and narrowing down the solution
Develop a responsive website that allows the user to practice with purpose by setting achievable goals before each practice
Solution
What are the most important features to include to achieve this goal?
Feature Roadmap
Prioritize the process of saving an entry as this will be the key feature. Users will be able to set goals before the start of each practice, record audio, add their feelings about the practice in a journal entry, and check off completed goals.
Keeping track of these aspects of each practice will lead users to feel improvement from the previous session and avoid repeating mistakes.
Site Map
How should the website be laid out?
Used common themes from the card sorting exercise as the framework for my sitemap
Social Impact, Educational Resources, Personalized Progress Management, Motivational Growth Strategies, Profile/Account Information
Prototype
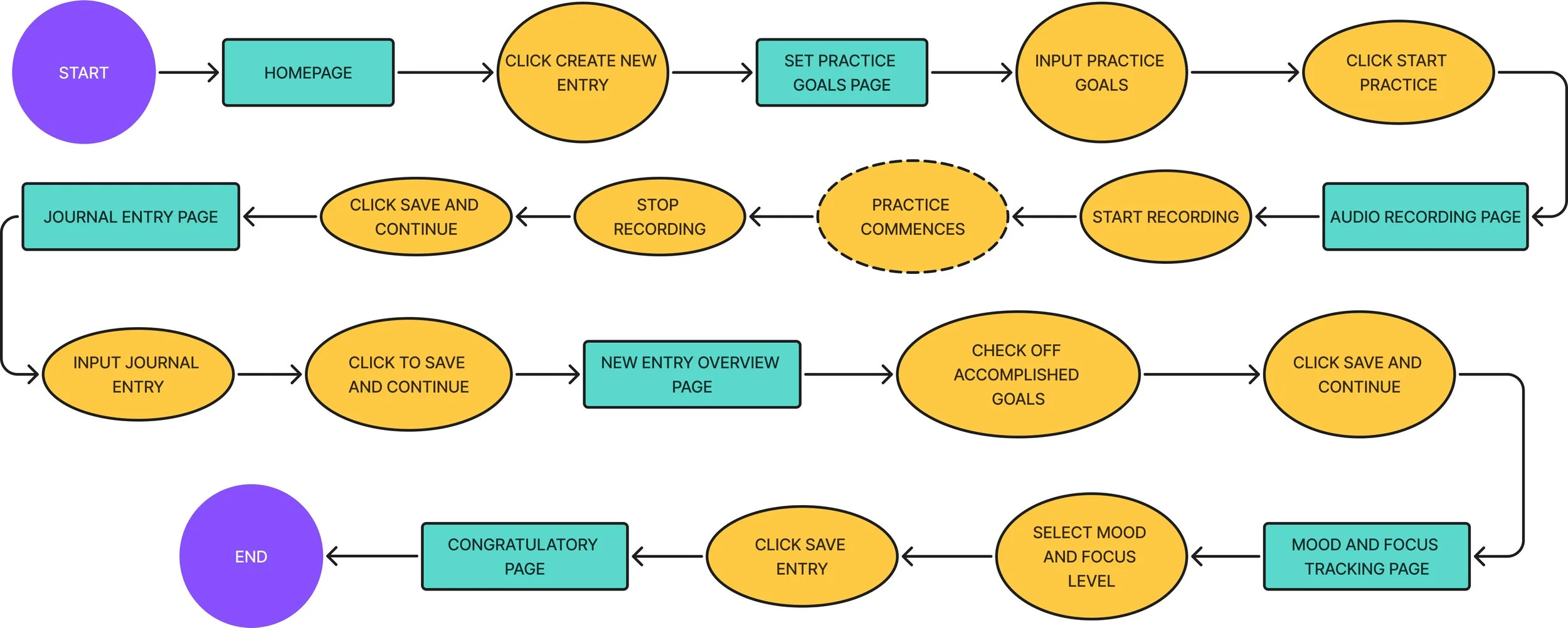
Task Flows
What are the user’s goals?
Task #1: Create an Account
Sign in and profile set-up sequence
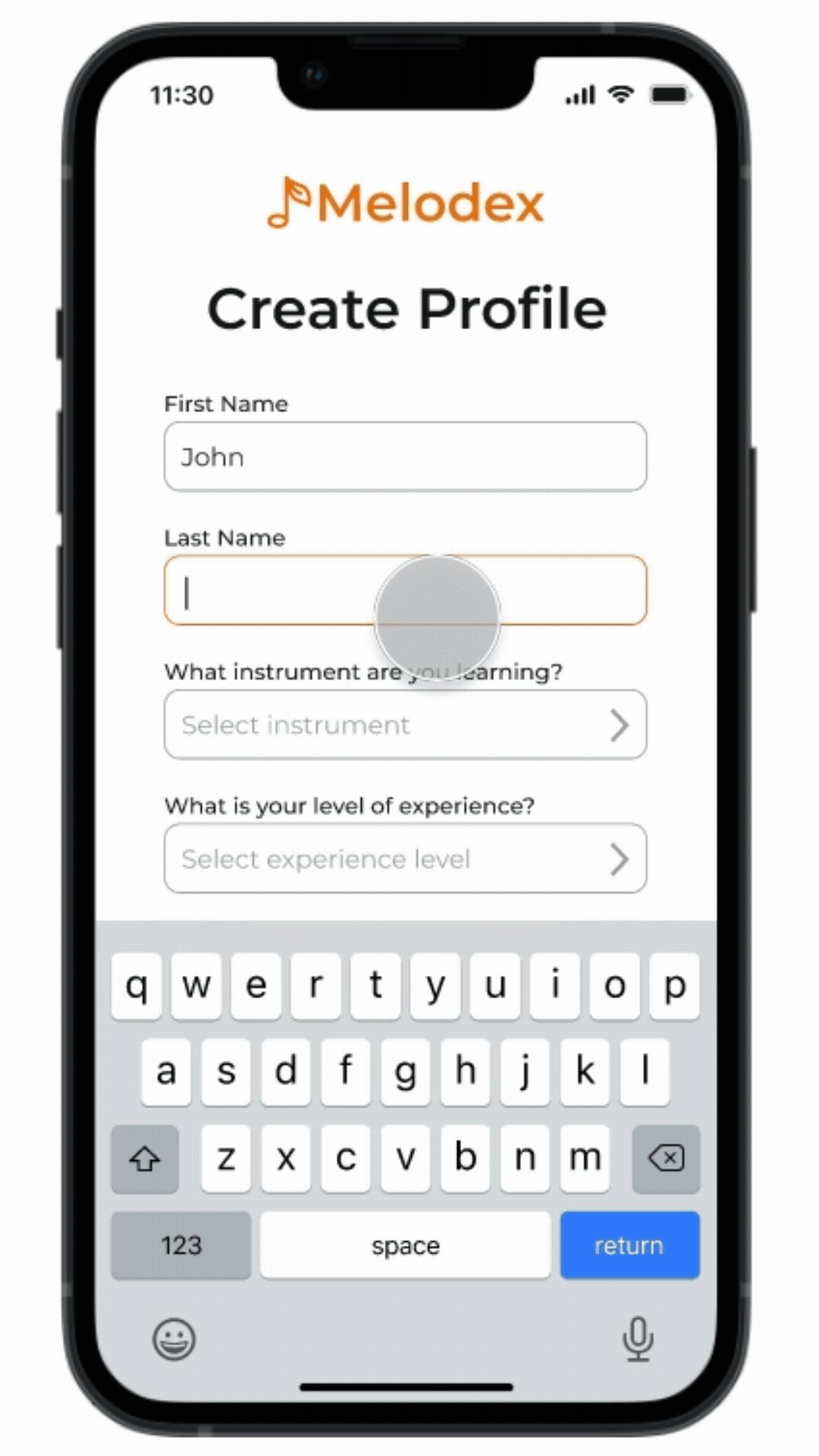
Profile info including instrument of choice and experience level
Task #2: Saving a New Entry
Each practice, users can go through process of saving an entry including setting practice goals, saving an audio recording, and writing a journal entry
Task #3: Find a Previous Entry
Keep a log of all entries to look back and learn from past mistakes
Wireframes
Now let’s design
Low Fidelity
Hand drew key screens for each flow to take into mid-fidelity
Explored different versions of each to get a sense of the look and feel and determine what design would best meet the user’s needs
Mid Fidelity
Brought screens into Figma for mid-fi versions of each flow
I thought this responsive website would best be suited for use on smartphone and tablet, so I made key screens for tablet size here as well
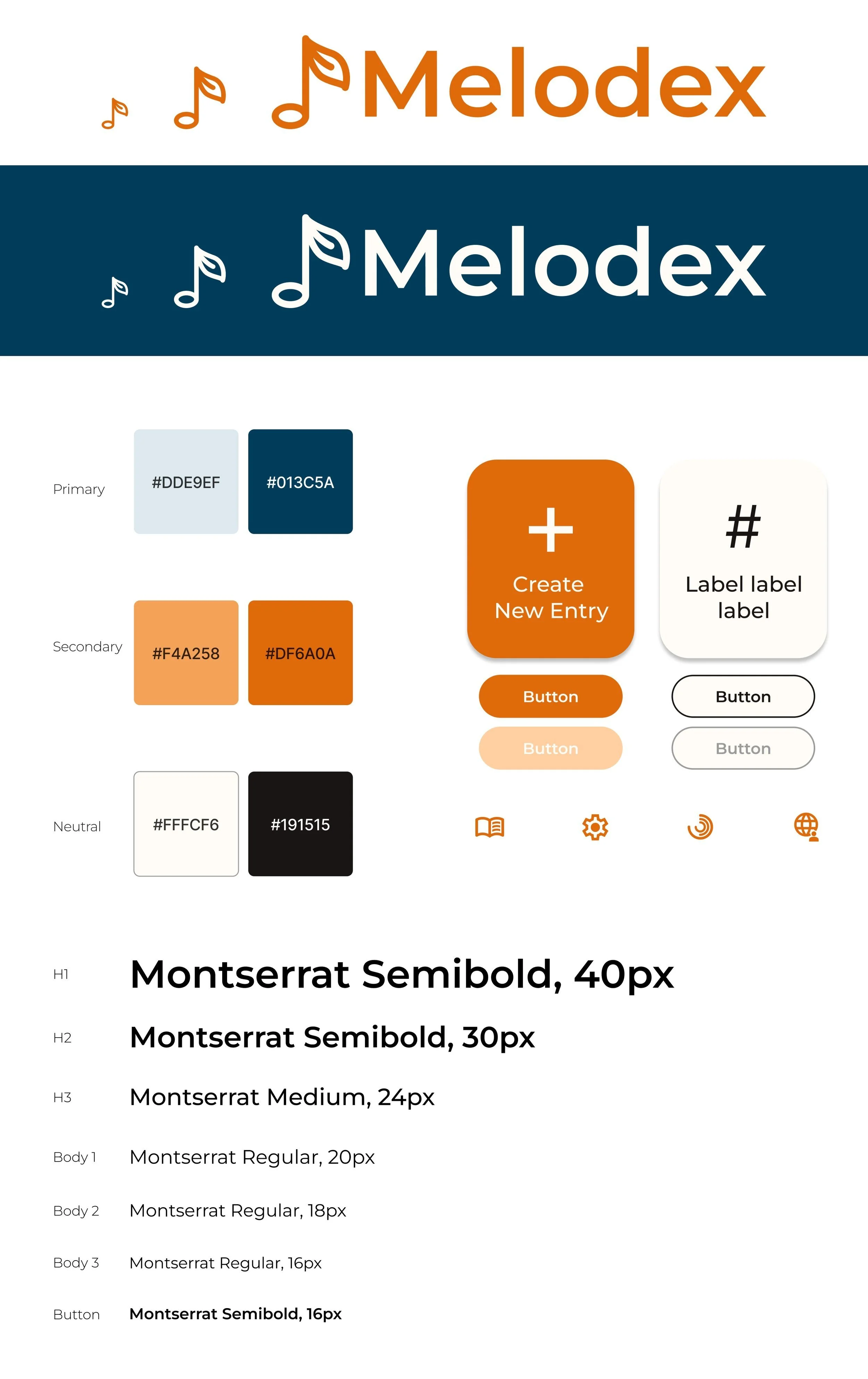
Branding
What should Melodex look like?
…but first, what is Melodex?
Melody + Index = Melodex
Melody - term to signify the website is music related
Index - referring to the log of entries the user can create
Logo Design
I explored many ideas for the logo, including music notes as check marks, the M becoming a music note, and others.
I settled on a music note with a leaf growing out of the top to represent music and the growth that can be gained through use of the website.
For the color scheme, I thought some calm blues would invoke a sense of peace and a bright orange would be a good contrast. People won’t feel overwhelmed by too many colors. They will be welcomed with a soft base color and the brighter orange may foster their creativity.
I chose Montserrat for the font as it is a very simple and legible font, and I wanted this simplicity in my website
Style Tile
High Fidelity Wireframe
Let’s put it all together
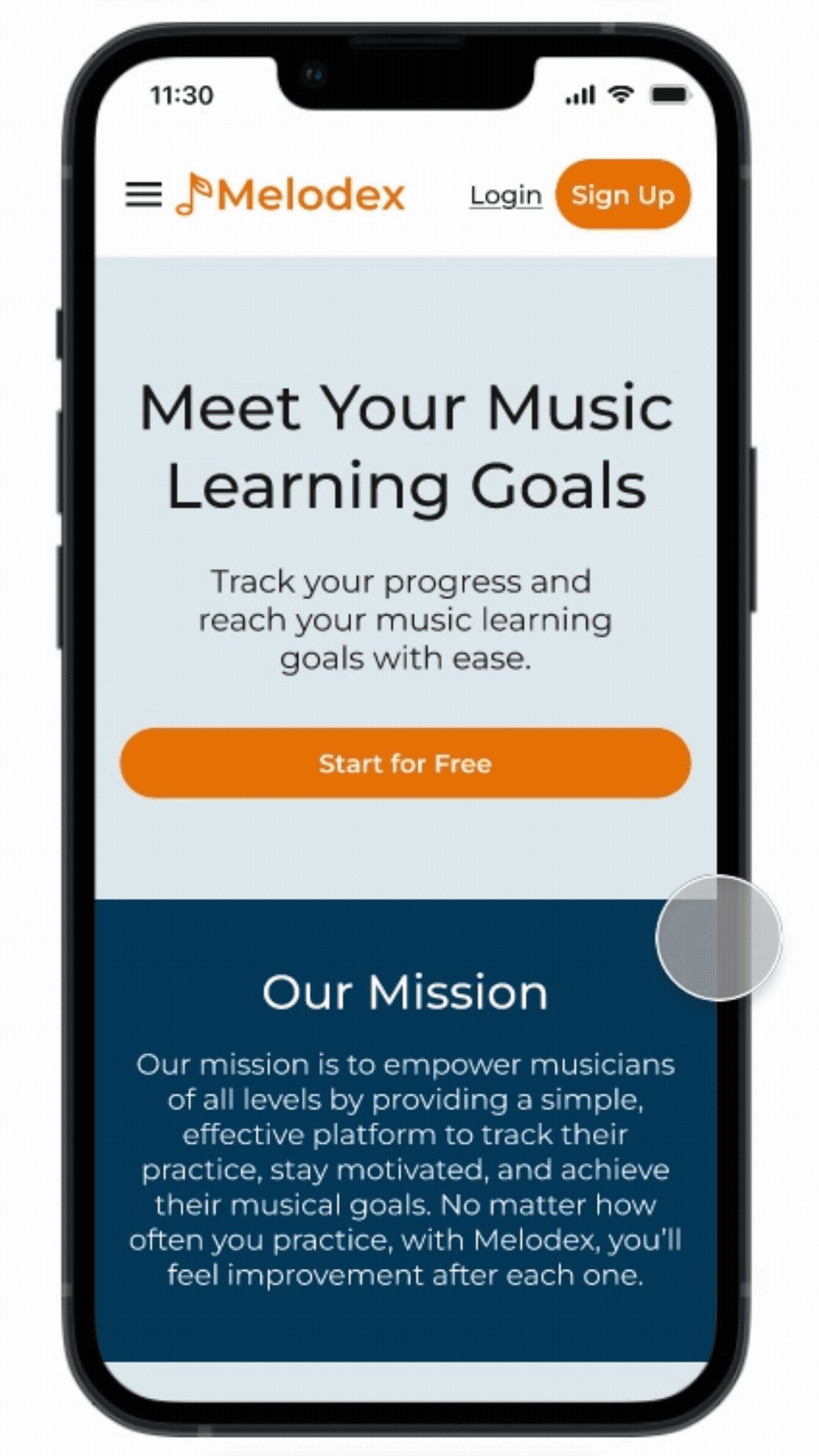
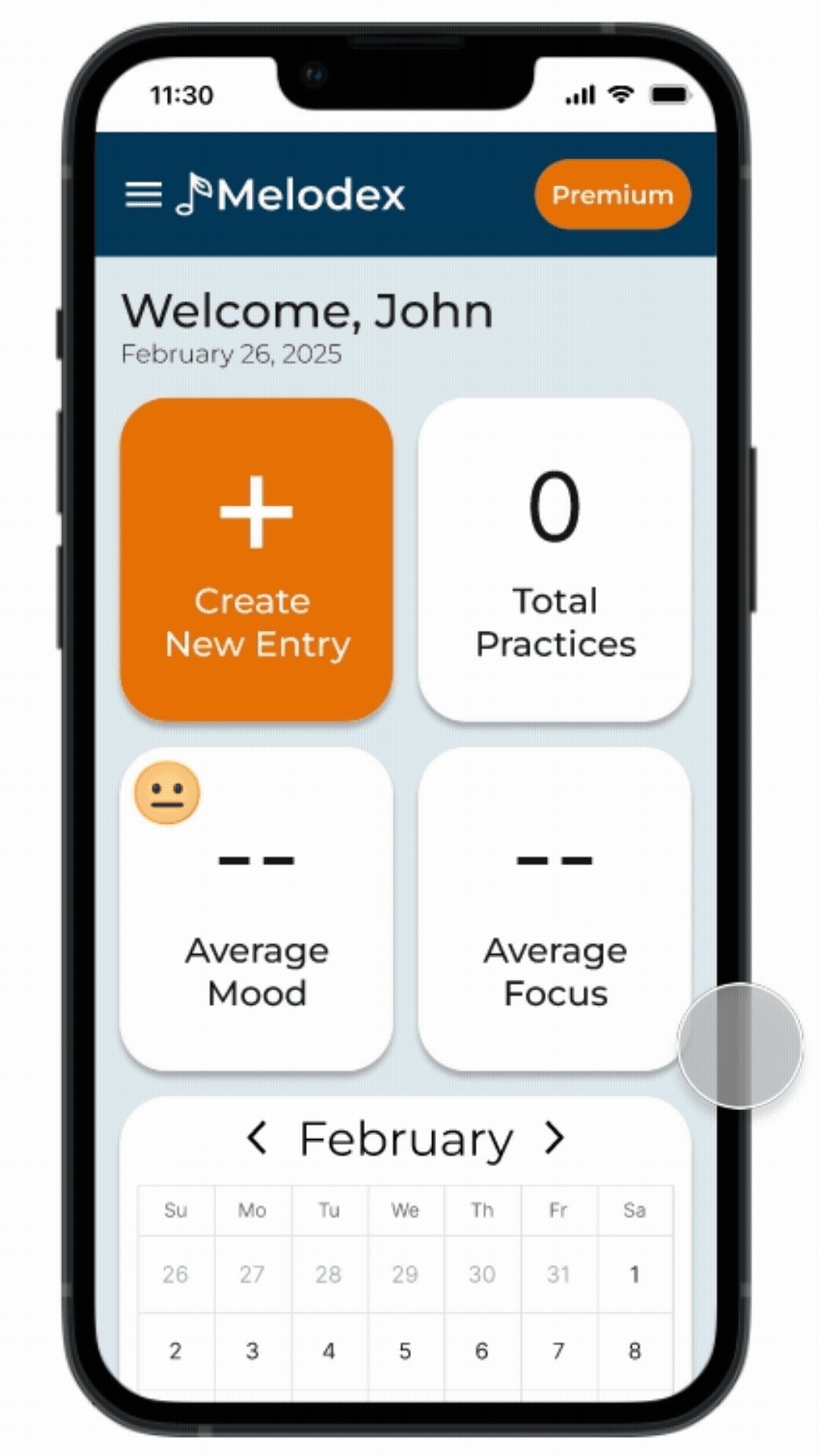
In designing these screens, I focused on making the navigation as straightforward as possible. I used the bright orange for my CTA’s to emphasize what I want the user to do next. Overall, the design is minimal as a way to not overwhelm the user.
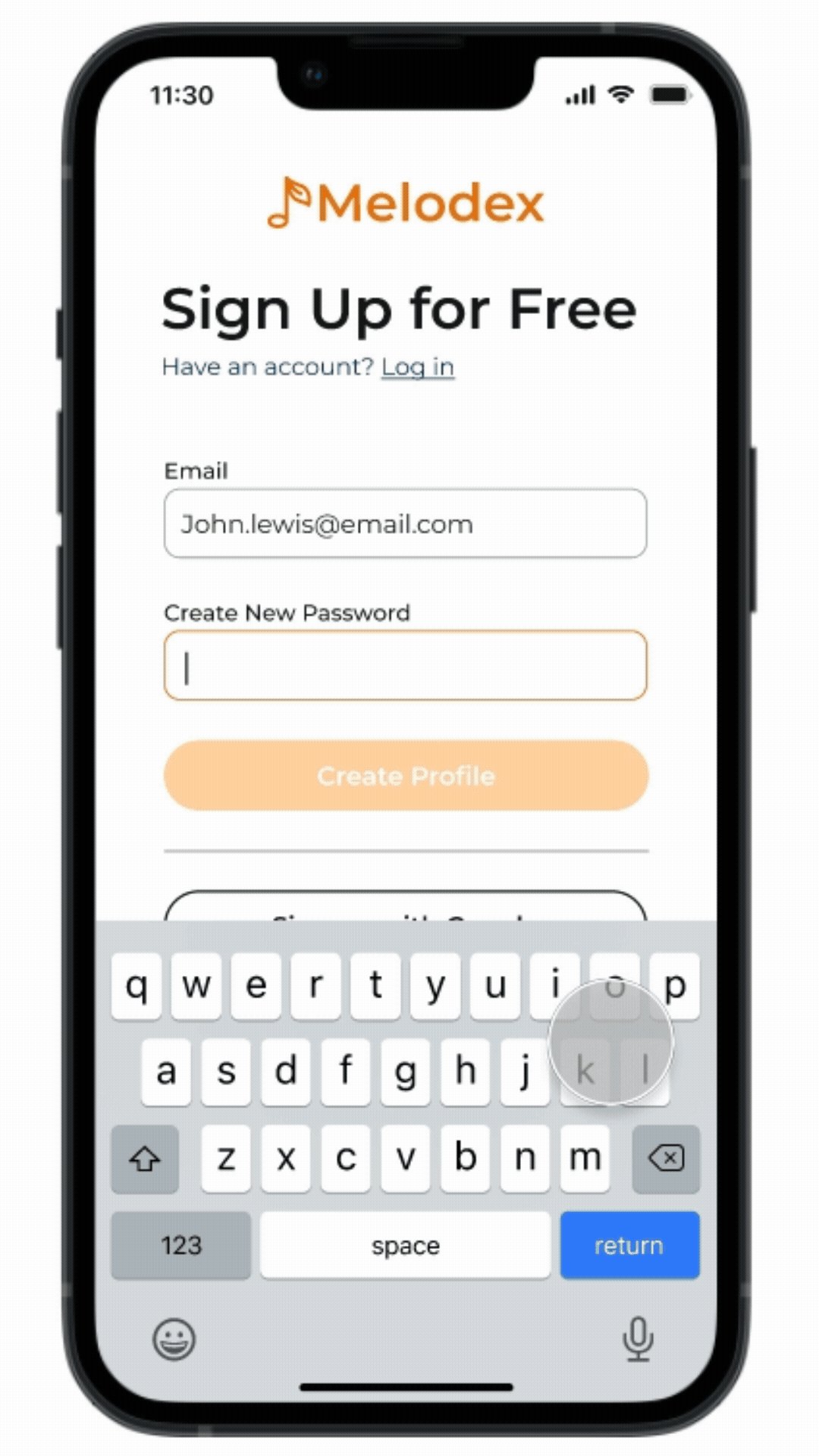
Sign up to Melodex for free. Users simply input their name, instrument, and experience level before getting started.
Sign Up + Create Profile
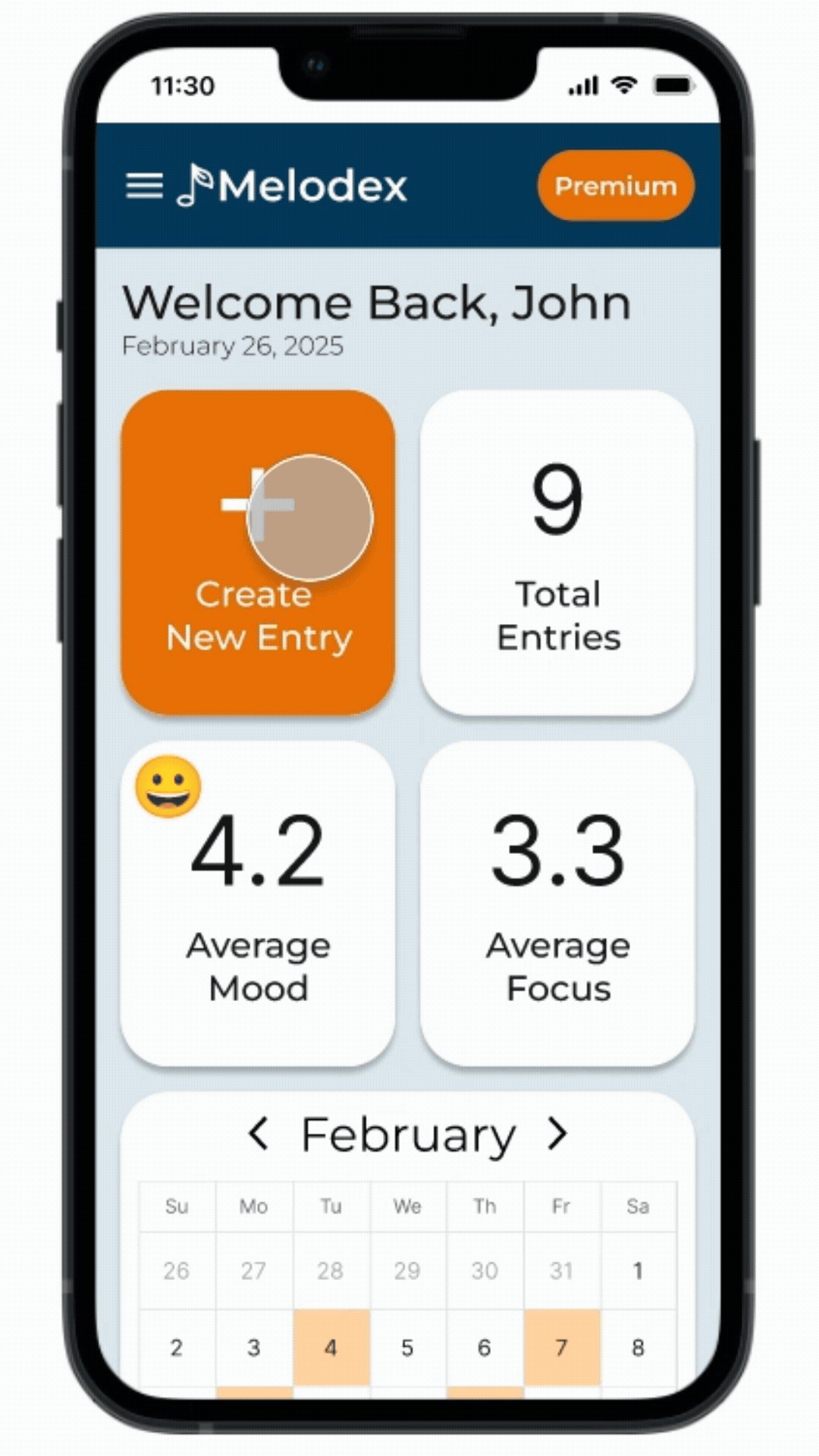
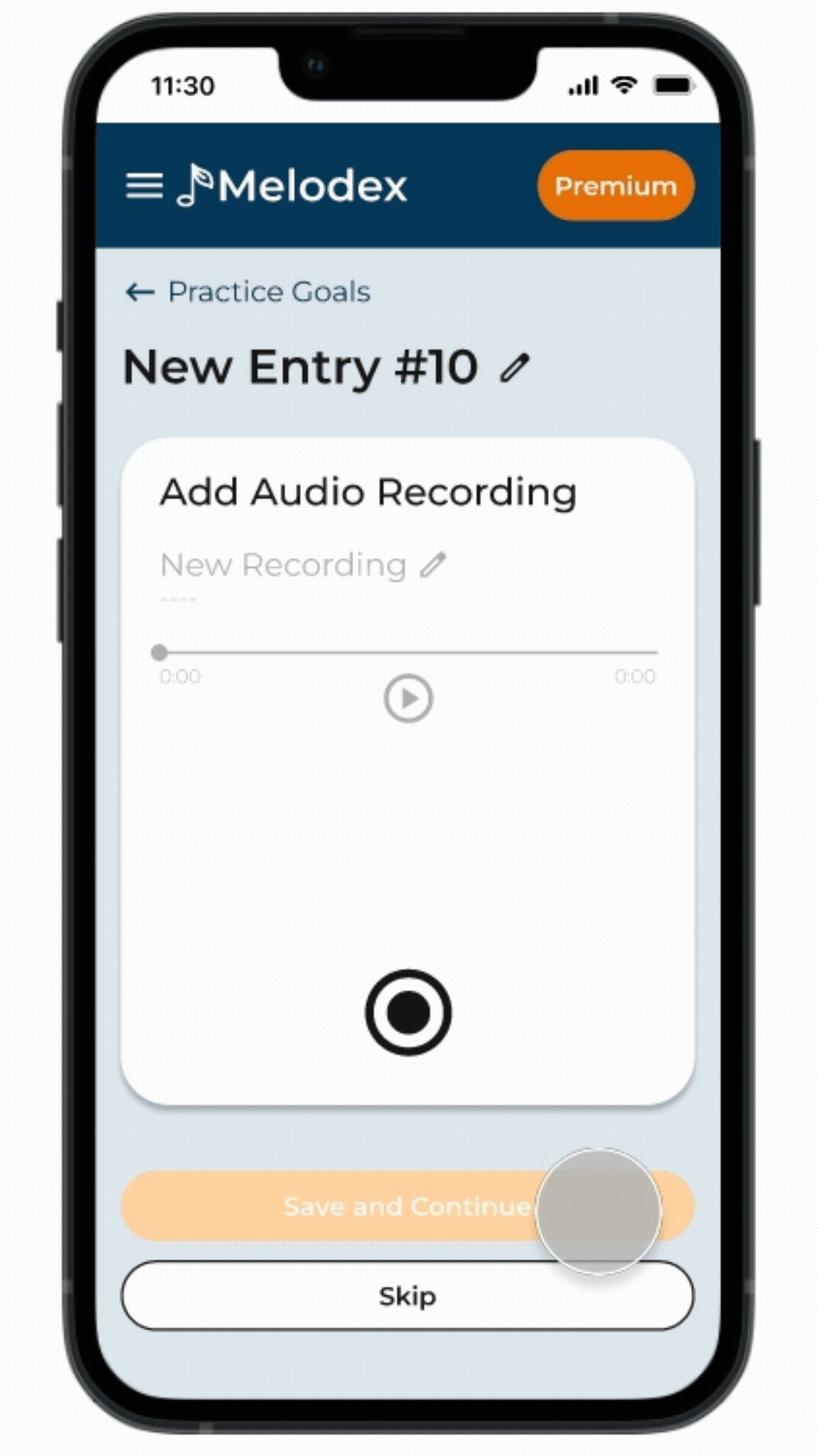
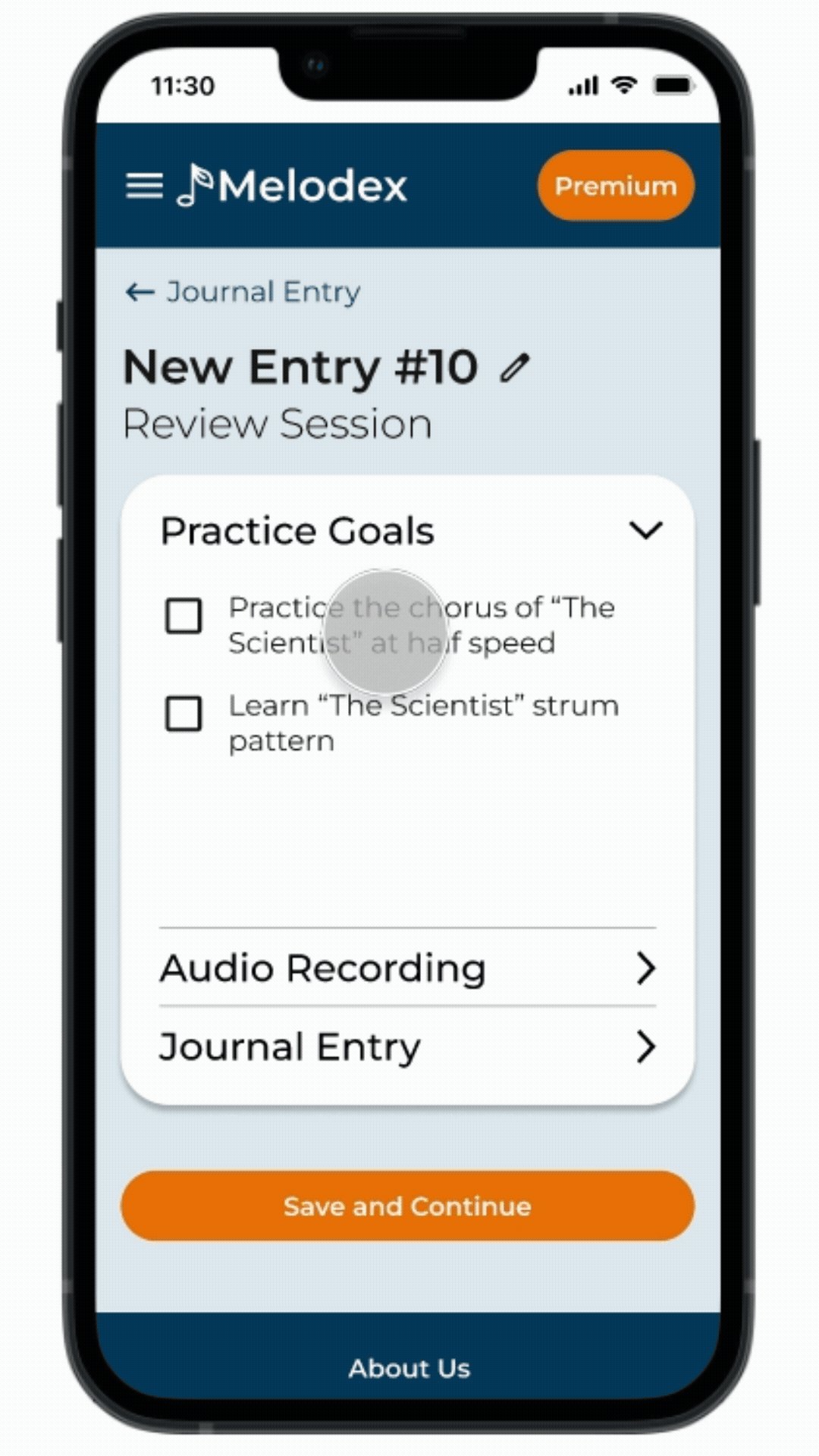
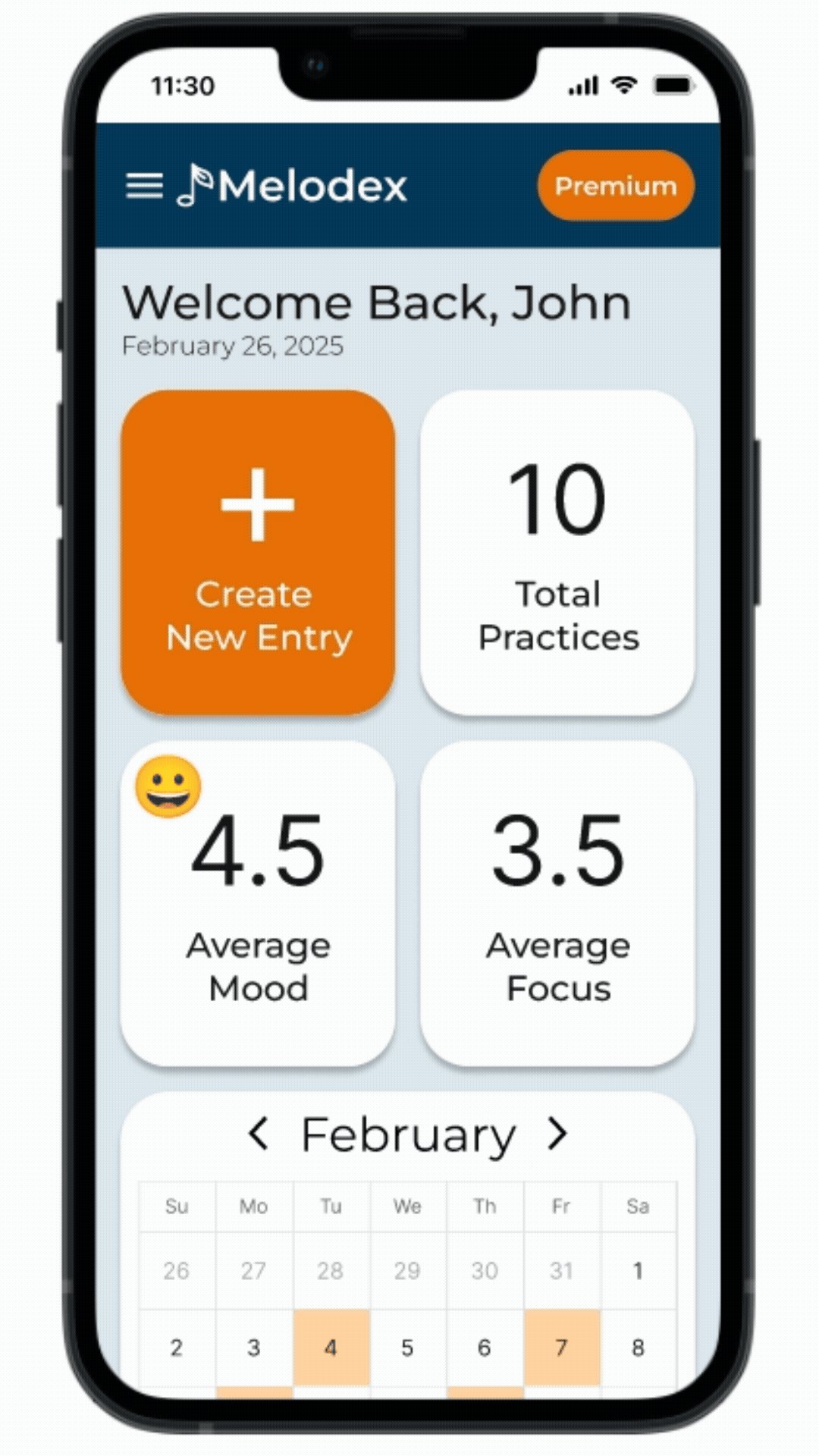
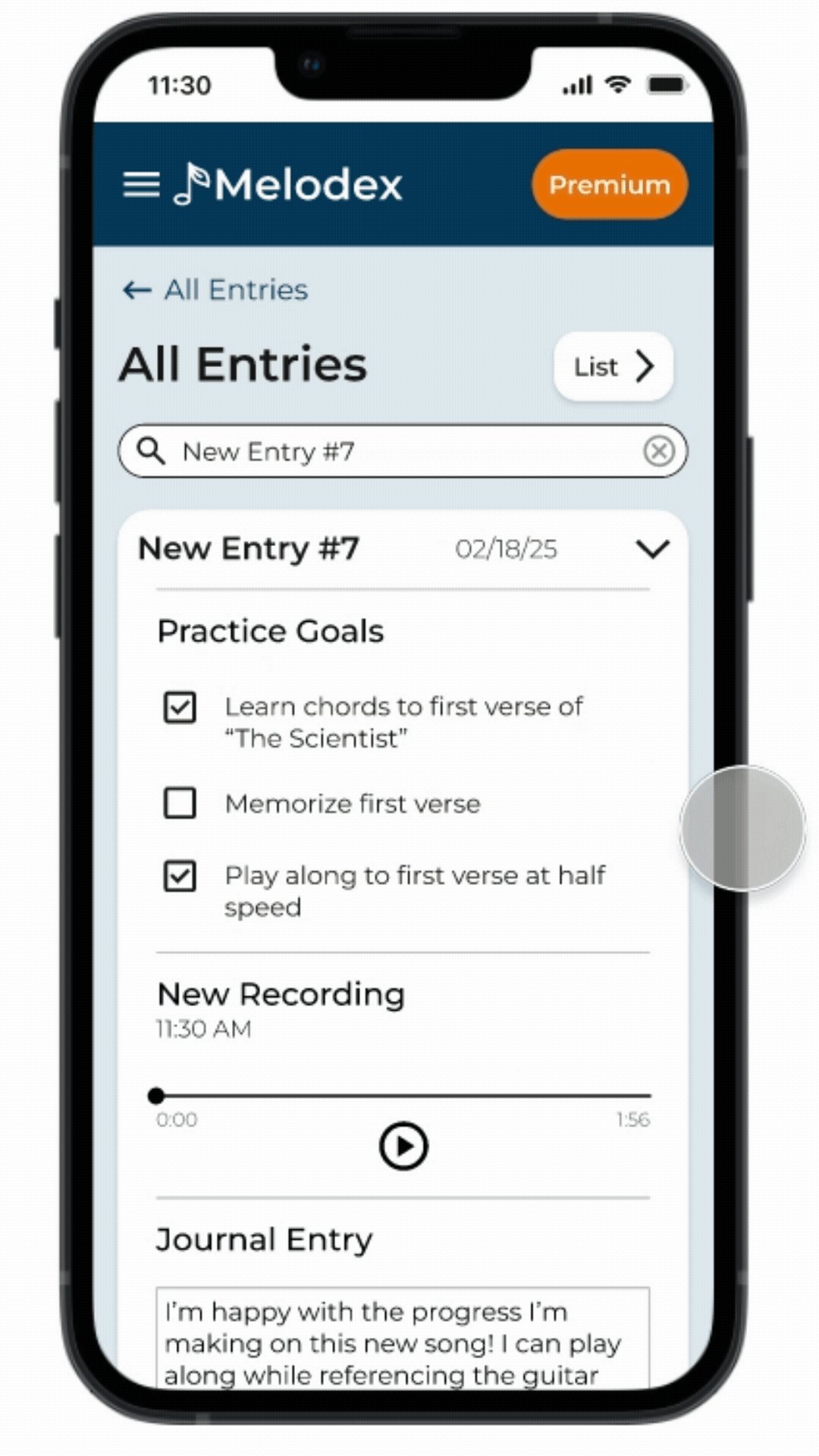
Before starting a practice session, users can set the goals they want to accomplish during that time, and at the end they’ll be congratulated for achieving those goals.
Save a New Entry
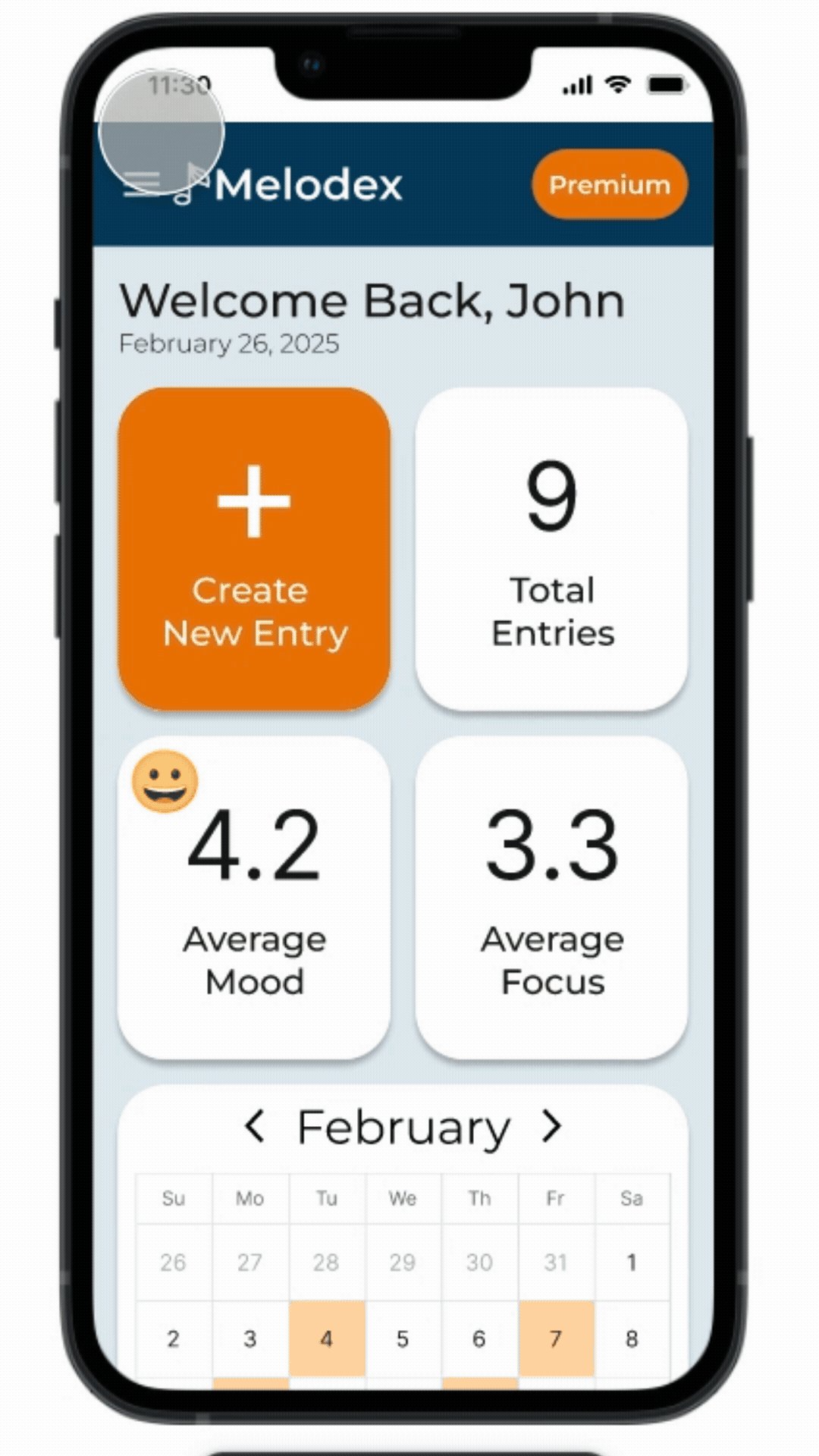
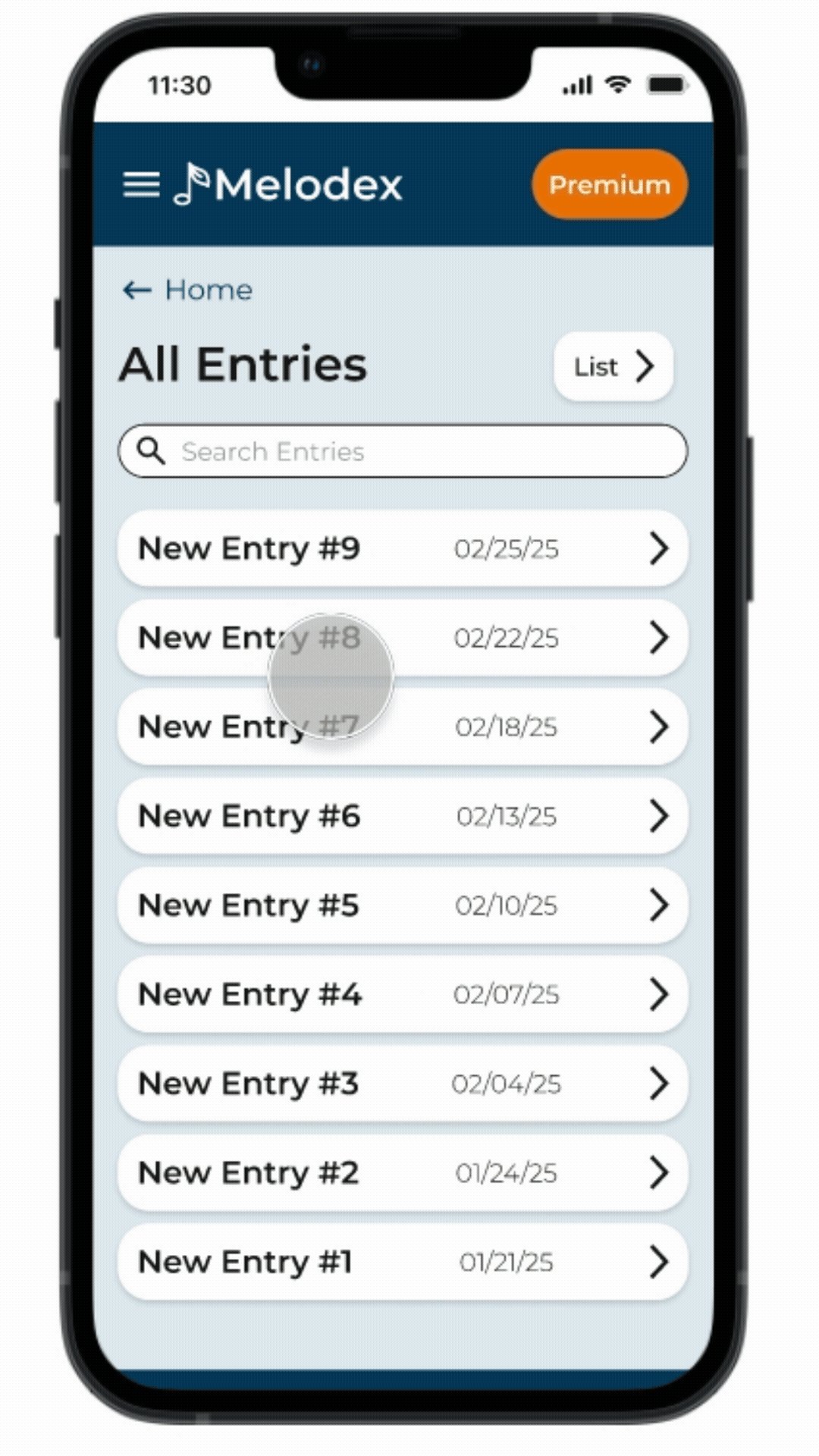
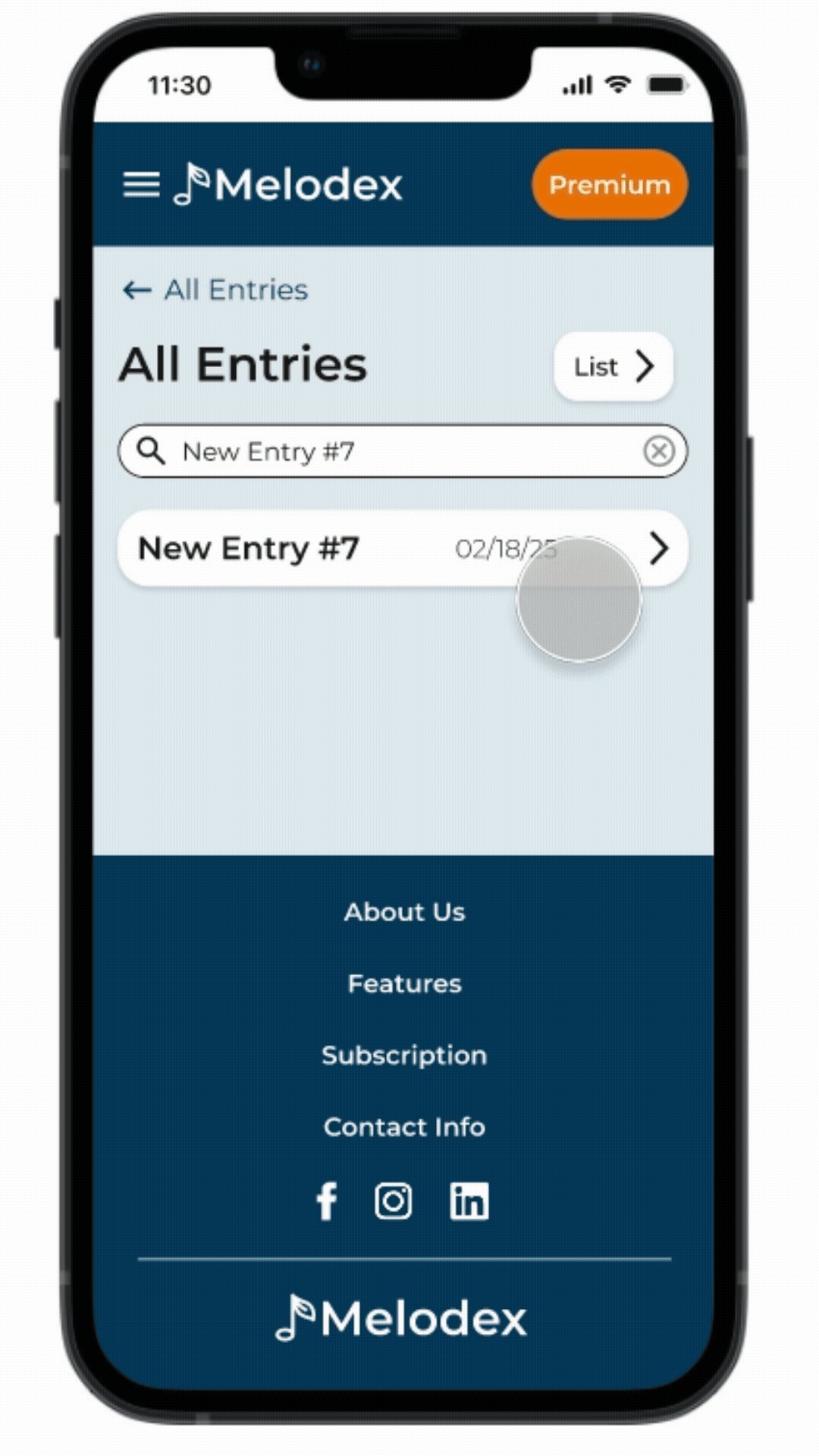
Users can see a log of all their entries. Users can use this to learn from past mistakes and see how far they’ve come.
See Previous Entries
Responsive Screens for Tablet
Test
5
Participants
5 users participated in usability testing using my Figma interactive prototype.
100%
Success Rate
Users easily completed all the tasks with minimal errors in a timely manner.
4.9/5
Ease of Use
User’s enjoyed the simplicity in the design and flow, and found it easy to navigate.
Usability Testing Results + Iterations
Where can Melodex be improved?
I learned about several fixable pain points in my participants’ process of testing the prototype that regard small changes to improve the flow
1. Confusion on whether they use their real information
Participants started trying to type their real information, so this could be easily solved by explaining this in the introduction.
2. Exiting out of the keyboard
Revised the sign-up flow so that you can now click out into white space instead of hitting the return button on the keyboard. After testing, I found it wasn’t always intuitive for people to click the return button.
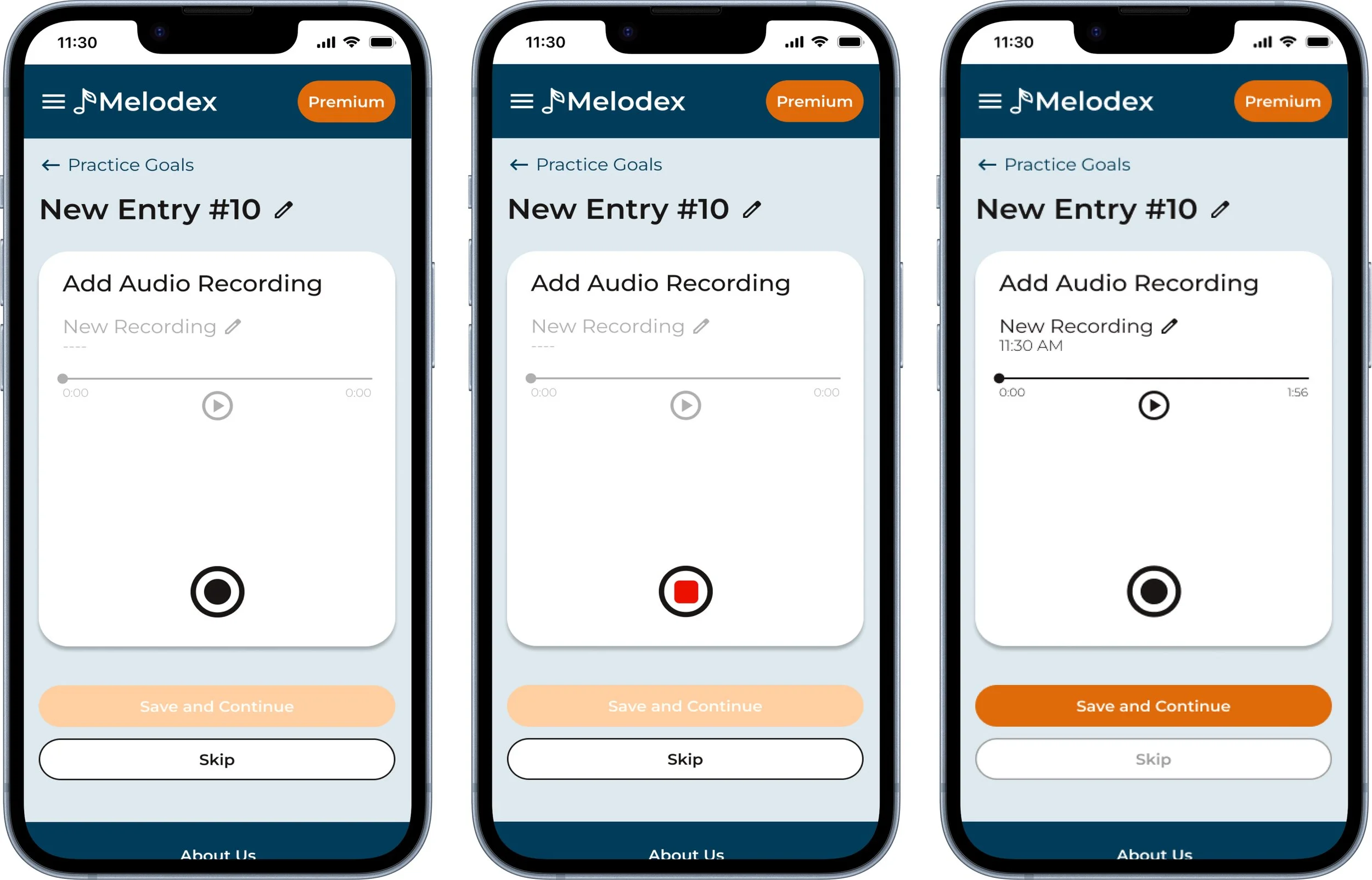
3. Confusing sequence for audio recording entry
Added in another page to indicate recording in progress. Most users seemed to get confused once reaching the audio entry on whether or not their recording had been saved.
Before
After
4. Finding previous entry from the calendar
Made it so that you can find Entry #7 by clicking on the calendar on the homepage. Most users went straight to the calendar first when attempting to find the previous entry.
Future Iterations
What are next steps for Melodex?
Keyword search for named entries - users suggested the ability to search key words to find entries faster
Tutorial / Onboarding flow - users thought a tutorial after signing up would be beneficial to new users
More music related design / features - users noted the visual design does not necessarily look like it is a music app
Premium features - users wanted to see what happens when you sign up for Premium
What did I learn from creating Melodex?
Key Takeaways
As this was my first design project, I’ve learned some things that can make my next project more efficient and more successful
Put more time and energy into low fidelity wireframes to save time later when developing the mid and high fidelity wireframes
Establish a component library early on to spend time in Figma more efficiently
Invest time in finding design inspiration before wireframing to create a better foundation to work from